- 090 7289 4281
- info@mac-agency.com
- Mon - Fri: 9:00 - 18:00
20
Years
OF EXPERIENCE
Welcome!
SECRET OF SUCCESS
OF OUR PROJECTS
新潟のマックエージェンシーは(2000年設立)に設立され、販売促進・広告・web制作などを手掛けてまいりました。
こちらのサイトでは、webに特化して様々な情報を提供して皆様にお役立て頂きたいと思います。
1st
インフラ整備
Preparation stage
1.レンタルサーバーの準備
準備は大切ですよね。
Let's apply
Hosting Company
rental server
インフラの準備をしていきましょう。
webサイト・ホームページを開設するためには、webデータをインターネット網で閲覧していくために、インターネット網のどこかにあるサーバ(コンピュータ)の中にwebデータをおいておく必要があります。
大きな企業以外はサーバーを安価でレンタルしているのが現状です。
このレンタルサーバを提供してくれているのがホスティング会社さんです。代表的な会社さんで言うと、Xserverさん、さくらインターネットさん、ロリポップさんといったところでしょう。
サービスや価格帯やスペックを総合的に判断して選ぶと良いでしょう。
①レンタルサーバーを申し込みましょう
当方ではレンタルサーバーのお申し込みの代行を承っています。
実費のお支払いは直接お願いしています。(コンビニ払いなど)



2nd
インフラ整備
Preparation stage
2.オリジナルドメインの取得
準備は大切ですよね。
Let's get a web Address
Original Domain
インフラの準備でさらに必要なものに、ドメインがあります。しかもオリジナルドメインというものです。
htpp://website.comといったものがそれです。これがサーバーに置かれているwebページデータの住所に当たります。http://company-name.comというように独自な名称のドメインをオリジナルドメインというのです。
末尾の.comは特に制限はありませんが、.co.jpは日本の一般法人でないと申し込むことはできません。医療法人であれば.or.jp。学校法人であれば.ac.jpとなりまして企業体や団体の種類によって変わりますし、取得・維持のための料金も変わってきます。
ですから予めオリジナルドメインについては、想定の文字列で取得可能かなどを調べておくことをおすすめします。
②オリジナルドメインを取得する
当方ではレンタルサーバーとともに取得代行を承っています。
実費のお支払いは直接お願いしています。(コンビニ払いなど)


3rd
デザイン準備
Design preparation
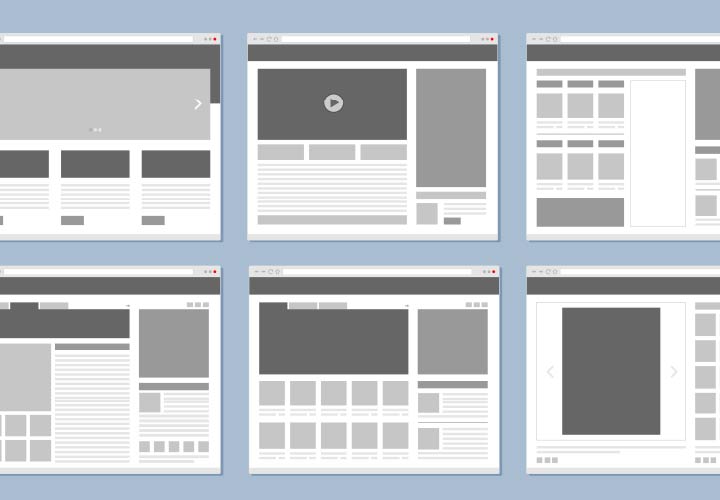
3.ホームページの種類を決めよう
さあ、ホームページの構想を考えよう
What kind of web page do you make?
Static page or Dynamic page
いよいよwebページのことを考えていきましょう。
webページのスタイルや構造から大きく2種類のwebページがあります。
それは「静的ページ」と「動的ページ」です。
静的ページはhtmlやCSSといった言語で作られているオーソドックスなwebページを指します。
動的ページは静的ページに加えてデータベースと連携してwebサイトを構成しています。ブログやお知らせ情報など、情報を管理して発信するには便利なのが動的ページでその代表的なものがWordPressになります。(CMSコンテンツマネジメントシステム)
③静的ページか動的ページにするかを決めましょう。
当方では動的・静的ページ制作に対応しております。
どのようなwebページを作るべきかなどお気軽にご相談ください。


4th
デザイン準備
Design preparation
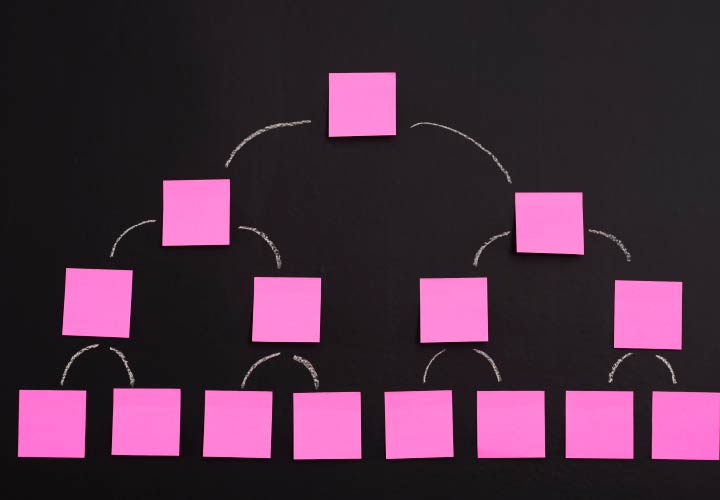
4.webサイトの全体像を考えよう
さあ、webサイトの全体像を想像してみましょう
Let's show the whole picture with a site map
It is important to see the forest
webサイトを構築し、webページを作っていくためには、まずwebサイトで何を果たしたいのかという目的を再確認することが大切です。
どのような情報を提供し、どのような行動を期待したいのかなど、一連のシナリオを考えてみましょう。
それをサイトマップとして具体的にしていくことでwebサイトも全体像が固まってきます。
④サイトマップを作ってみよう
サイトマップを描くことで目的を達成するために何が不足しているのかなど確認できたり新しい発想に気づいたりできます。
どのようなwebページを作るべきかなどお気軽にご相談ください。


ここまでのまとめ
1.レンタルサーバー
ホームページを作るにはインターネットで閲覧できるようにしなくてはなればなりません。そのためにインターネット網にホームページ(データ)を置く必要があるんです。どの置く場所がサーバーなんです。
2.オリジナルドメイン
ホームページを置く場所が決まれば住所が必要ですね。それが(オリジナル)ドメインです。
3.動的・静的ページ
動的なホームページにしたいのか静的ホームページにするかを決めましょう。
4.サイトマップ
サイトマップを考えましょう。難しく考えることはないです。どんなページが必要なのかを描いてみましょう。
やっぱり全体構想がしっかりしないと
%
構想
%
デザイン
%
コーディング
5th
デザイン
Design
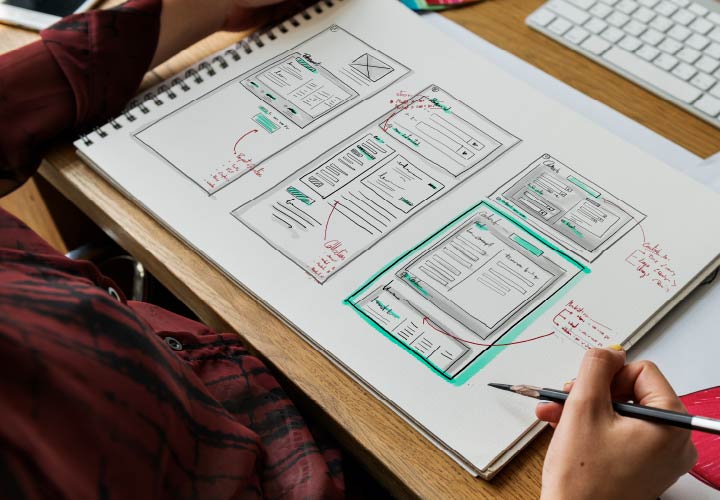
5.ホームページをラフデザインしよう。
さあ、webページをデザインしましょう
Let's solidify Contents from wire design
Don't forget Contents
具体的なwebデザインを考えるときに、単に「かっこよく」とか「おしゃれに」といったデザインのディテールではなく、情報コンテンツの見落としがないとかを確認してから、具体的なデザインへ移りましょう。
これはいろいろな確認としても役立つ作業です。
⑤ワイヤーデザインでザックリとデザインの下書きでContentsの確認
ワイヤーデザインを作ることによって様々な気付きや発想があったりします。
きれいに作る必要はありません。手書きでも、メモ書きでも構いませんから本格的なデザインに入る前に作っておきましょう。



6th
デザイン
Design
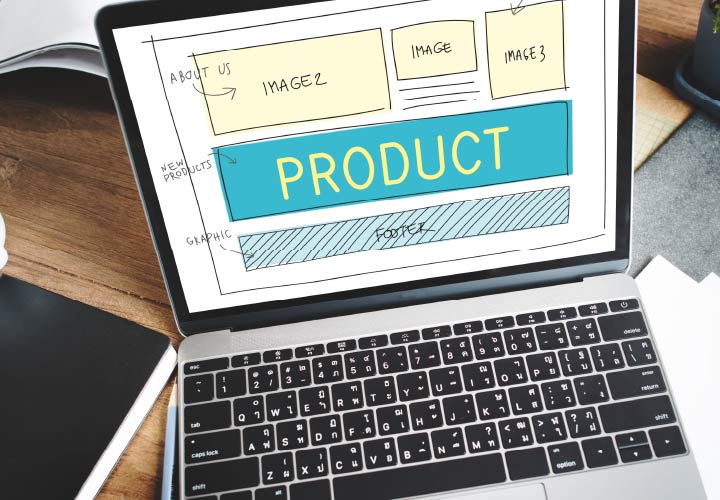
6.ホームページをデザインする。
さあ、具体的なwebページのデザインです
It is important to have a design that is compatible with PCs, tablets, and smartphones.
It's a responsive design
ワイヤーデザインをベースとして具体的なwebデザインへと進みます。ページ全体のメインカラー、サブカラーや見出し単位のフォントなどの基本設定して、UIやディテールデザインしてまいります。
デザインの配慮として、PC、タブレット、スマホに対応したレスポンシブデザインであることです。webページの閲覧でスマホの占める割合が非常に多いのが現状なのです。
⑥レスポンシブデザインを意識したデザインで素敵なwebページを!
Adobe社のXDやIllustratorなどのグラフィックデザインソフトウェアでデザインを作ることが一般的ですが、当方ではダイレクトデザイン・コーディングで構築する場合もございます。



7th
コーディング
coding
7.ホームページをコーディングする。
デザインをコーディングしてweb上で実現しよう
Realize the design by coding
Bring real life to your design
デザインを実際の形にしていきましょう。 見た目のデザイン装飾だけでなく、スクロールやクリックなどに対する動き・挙動、データベースとの連携などが、この「コーディング作業」です。
当方ではWordPressでのwebサイト構築を推奨しております。ノーコードビルダーであるelementorを駆使して、お客様ニーズを実現する素敵なwebページをお作りしています。
⑦ノーコードビルダーのelementorで素敵なwebサイトを構築します
webページの静的装飾に対してきめ細かな設定も可能ですが、動的なダイナミックページの取り扱いにも柔軟に対応しております。また、ノーコードビルダーelementorは更新・微修正などが容易なのでお客様自身で更新がやりやすいのが喜ばれています。
WordPressの良さを十二分に生かしてより良いwebサイトを作りましょう。



8th
SEO
Search engine optimization
8.SEO対策を施す
サーチエンジンとの親和性
Get along with search engines
Providing valuable information to users
いよいよ最後の作業ですね。それがSEO対策です。
当方ではWordPressにおいてSEOプラグインRank Math(ランクマス)を採用しています。グーグルサーチコンソールとの連携と全般的設定に取り組めるSEO対策です。
コンテンツ見出しやキーワードに沿った内容など、検索エンジンとの親和性を保っていきます。
ユーザーにとって有用な情報を提供することがSEOにとってとても重要なことです。
⑧内部SEO対策と情報コンテンツが重要です
しっかり情報発信、しっかり情報整理で検索エンジンにもわかりやすいwebページ作っていきます。それがSEOなのです。
最終的にグーグルに対してindexをリクエストして検索に現れるようにします。



ここまでのまとめ
5.ワイヤーデザイン
ワイヤーデザインでザックリとした内容で、コンテンツの漏れがないように確認します。そしてきれいにデザインしていくのです。
6.グラフィックデザイン
ワイヤーデザインをきれいにデザインしていくのです。ここでは見た目で完成度を高めたデザインになるわけです。
7.コーディング作業
見た目のデザインをweb上で再現します。ノーコードビルダーだから直感的かつ手直しが容易なので、後々の更新も比較的楽です。
8.SEO
検索エンジンにもしっかりと理解してもらって、検索表示をしてもらわないといけません。内部対策だけでなく、コンテンツのマネジメントでドメインパワーを強くしていきます。
ホームページの活用
現在ではインターネットの光回線の普及に伴い、ホームページでの様々な情報発信が容易になっております。高速回線を利用した動画公開やフラッシュコンテンツの表示など、動的コンテンツを公開することが当たり前となってきております。まさに良い環境が整っている現在といえるでしょう。 企業活動における情報発信にwebページを活用することの重要性は言うに及びませんが、それらが一連の意図に基づいて発信されているかによって大きな違いが出て参ります。弊社ではその意図や目的に沿った情報発信をお手伝いする一つのツールとしてホームページのご提案をしております。
デザイン
企業情報あるいは商品情報にしても、ホームページは情報発信の「顔」です。それらのイメージをつくる・維持するためにもホームページのデザインは大切であると考えております。弊社ではその目的や情報の内容などを吟味して最良のホームページデザインをご提案しております。
設計・プラン
情報発信の大きな役割を果たすホームページですが、発信する立場とともに情報の受け手の立場に立ったホームページでなければなりません。ホームページをご覧になる方が「わかりやすい」「欲しい情報に到達しやすい」「次のアクションにつながりやすい」などを考えた「ユーザビリティ」のあるホームページをご提案しております。
動画コンテンツ
弊社では映像制作も行っておりますが、映像は「雄弁」に語ってくれます。「ユーチューブ」の普及に伴い、情報の受け手が映像慣れしていることを見ればおわかりでしょう。一般公開用にとどまらず、社内情報共有(イントラ)も含めて動画配信を一つの機能としてご提案しております。
更新管理
企業活動の様々な情報は常に変化しております。それらの情報を的確に、スピーディーに情報発信することは「情報の鮮度」を保つ上で非常に重要です。 弊社では毎月あるいは適時のホームページの更新作業をサポートしております。
きれいな映像を活用
マックエージェンシーでは映像の撮影制作・編集を承っています。特にドローンを使った空撮映像は多くの人に感動を与えてくれます。御社の様々なアピールにインパクトのある映像をホームページにご活用頂けます。
きれいな映像を活用
昨今普及がめざましいインターネット広告。当社ではGoogle AdWords(広告)の代行を承っております。パフォーマンスの良いホームページ広告をご提案しております。
全体の構想が大切です
webサイト構築は単にインターネットでの表現方法だけにとどまらず、企業活動・販売促進活動全体のことも念頭に置く必要があります。当社ではその他に関わるプロモーション関連も視野に入れたご提案をしています。
はじめからお手伝い
ホームページを開設するには予めのお客様にて準備が必要です。何が必要なのかと具体的何をすればいいのかといった初期段階の事をご案内・アドバイスしております。ですから専門な知識がなくても安心してお任せ頂けるのです。どうぞお気軽に御用命下さい。
優秀なスタッフがお手伝い
弊社ではweb制作にとどまらず、映像制作・グラフィックデザインと各方面からのクリエイティブの力でweb制作を行っております。また、エンドユーザーに伝わりやすいホームページを作ることが重要であると考えております。
お気軽にお尋ね下さい
ホームページやインターネットなど専門的なことがわからなくても、お客様にはわかりやすくご説明して納得していただくことが重要であると考えております。ですから、わからないことはお気軽にお聞き頂けることがとても大切なのです。
企業様の益々の繁栄を願って 日々取り組んでいます
様々なお客様のwebを手がけています

ミネラルウォーターの販売

医学大学専門家庭教師

宗教法人観音御光之会

美容商品販売

居宅介護 月あかり
(施設)

ファスティングクラブ
(健康)

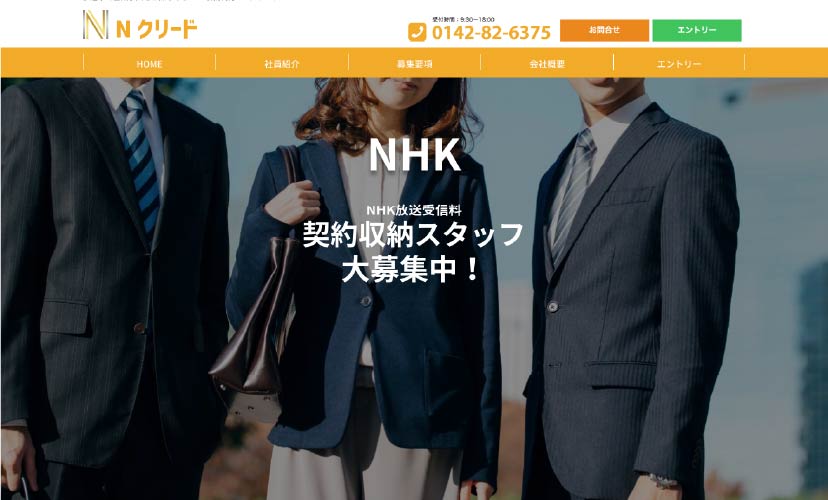
Nクリード
(求人サイト)

お仕事でんき
(電力供給)

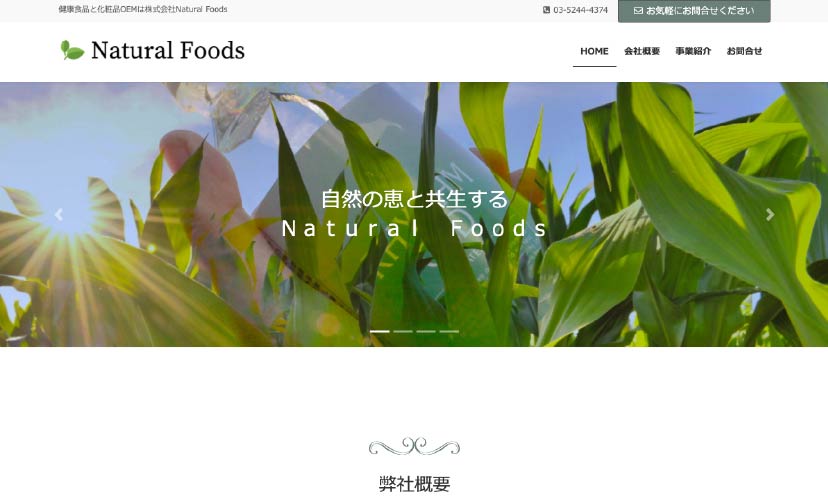
ナチュラルフーズ
(自然食品・化粧品OEM)

HIROカメラ
(フォトグラファー)

九州福祉サービス株式会社
(福祉施設)

関東福祉サービス株式会社
(福祉施設)

北海道福祉サービス株式会社
(福祉施設)

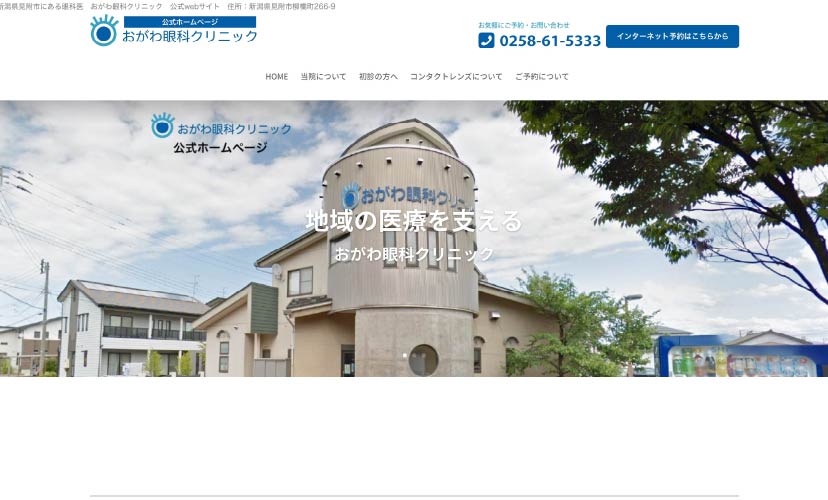
おがわ眼科クリニック
(クリニック)
皆様に愛されるマックエージェンシーを目指して
参考価格(一例)
コーポレートサイト
(小規模)静的ページ
参考価格
¥198,000(税別)
オーソドックスな企業紹介のホームページです。基本的な情報提供にお役立てください。予め情報が整理されていれば納期も早いです。
- トップページ
- 下層ページ5ページ程度
- お問合せフォーム
- パソコン、タブレット、スマホ対応
- 納期:半月程度
ランディングページ
ワンページ
参考価格
¥143,000(税別)
1ページにコンテンツを集約する、テーマ集約型のwebページです。一つのサービスや商品をPR方へ。
- トップページ
- 下層ページなし
- お問合せフォーム
- パソコン、タブレット、スマホ対応
- 納期:半月程度
グローバルサイト
(小規模)動的サイト・WordPress
参考価格
¥440,000(税別)
こちらは支店・営業所や店舗を複数で、サービスや商品が多数ある企業様におすすめです。(WordPress)
- トップページ
- 下層ページ20ページ程度
- お問合せフォーム
- パソコン、タブレット、スマホ対応
- 納期:約1ヶ月程度
コーポレートサイト
(小規模)動的ページ・WordPress
参考価格
¥198,000(税別)
オーソドックスな企業紹介のホームページです。基本的な情報提供にお役立てください。予め情報が整理されていれば納期も早いです。
- トップページ
- 下層ページ5ページ程度
- お問合せフォーム
- パソコン、タブレット、スマホ対応
- 納期:半月程度
既存サイトのレスポンシブ化
動的サイト・WordPress
参考価格
¥143,000(税別)
小規模な静的サイトをれすぽんしぶwebに変更します。中規模以上は割高となりますので、動的サイト(WordPress)にて変更することをおすすめいたします。
- トップページ
- 下層ページ5ページ程度
- お問合せフォーム
- パソコン、タブレット、スマホ対応
- 納期:半月程度
レンタルサーバー・独自ドメイン
無料ご手配(ご契約は直接)
参考価格
無料ご手配
これからホームページの制作される方にはレンタルサーバー及びオリジナルドメインの取得は無料でご手配させていただきます。
- XSERVERをご提案
- ※ご要望があればお申し出ください。
- 詳細なプランはご提案いたします。
- ホスティング会社との直接契約です。
- 料金についても直接お支払いください。
参考価格